Features
WP Sticky plugin is easy to use and has only those options we know you’ll need. There’s no bloat or fluff to slow you down.
If you’re having and problems please don’t hesitate to contact our support. They’ll gladly help you configure your sticky elements.
Sticky elements’ options
You can create as many sticky elements as you need. There are no limitations.
All of the options below are configured on a per sticky element basis.
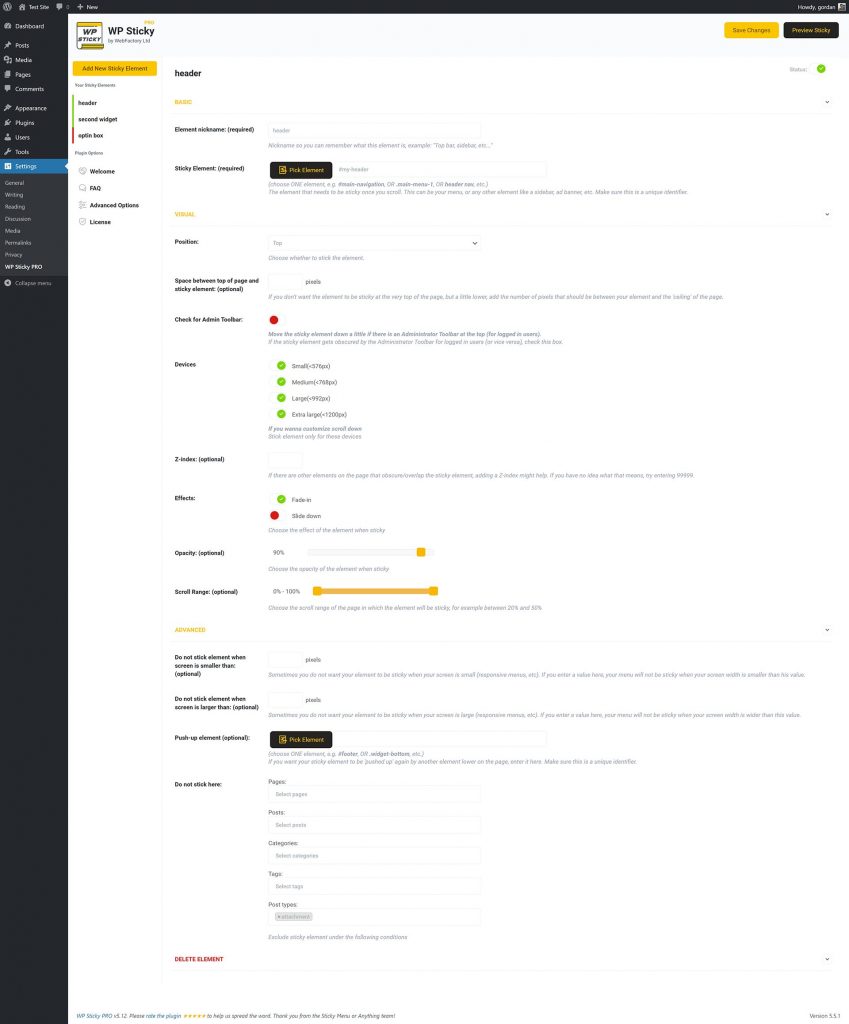
Basic sticky element options
- status – on/off; easily disable a sticky element; great for testing and trying out features
- name – if you have more than one sticky element it’s convenient to name them
- sticky element – element on your site, defined by its HTML ID or CSS class
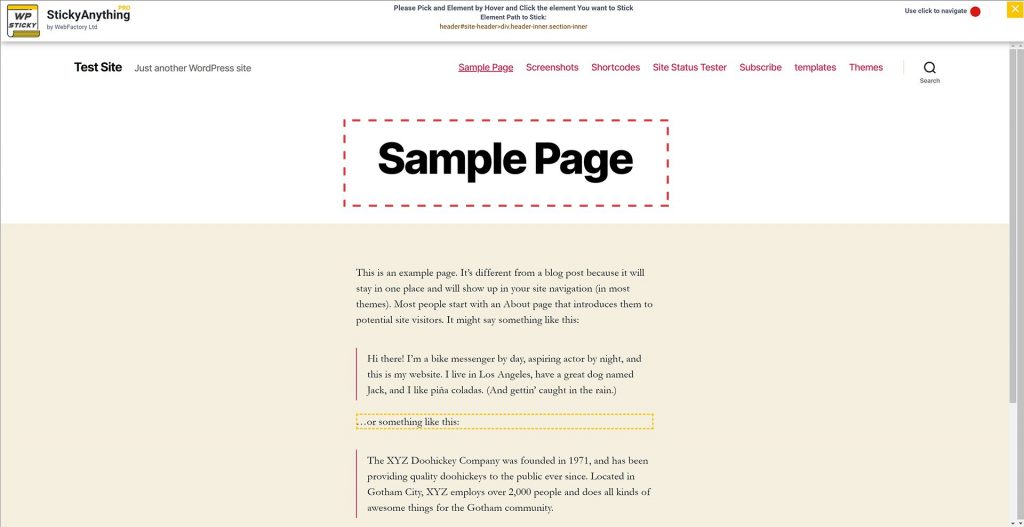
- visual picker – instead of typing in the element ID simply pick it by opening your site
Visual sticky element options
- position – stick the element to top or bottom of the screen
- space between top of page and sticky element – in pixels, if you want to move the element from the edge
- check for admin toolbar – if you have the admin toolbar enabled we’ll move the element down a bit so it’s not in the way
- devices – sticky elements can be inconvenient for people using small devices so you can disable it on: small (<576px), medium (<768px), large (<992px) or extra large (<1200px) devices; you can also set custom values in PX for max and min screen width
- z-index – default values work for most sites but sometimes you need to adjust what’s under or over something
- effects – fade in, or slide down
- opacity – when element becomes sticky you can change its opacity
- scroll range – page height scroll range when element is sticky
Advanced sticky element options
- push up element – if you want your sticky element to be ‘pushed up’ again by another element lower on the page, use the visual picker to define it
- do not stick element on – don’t want the element to be sticky on a certain page? not a problem; pick from a list of page, posts, categories, tags and CPTs and disable sticky on them
Advanced options
You most probably won’t need these options.
- Legacy mode – for very old themes that don’t play along nicely
- Dynamic mode – same as above but a bit different
- Debug mode – if something is not right this will print out debug info in the browser console; don’t worry our support team needs this more than you do