Every process requires tools that will help achieve better and safer steps throughout the process. UX tools allow designers to do better research, make more vital creations, test them and represent them as their final product.
It is important to know user actions on your website to collect their experience to improve your website and the user experience. Many UX tools are split into three main groups: tools for research, design, and testing. Each UX tool has different functionalities that can help perfect the user experience.
User research tools help you learn more about your customers, what the issues are, and where is room for improvement. These tools ask questions and return your desired information about the user’s desires, experiences, and interests. Design tools help with ideas and convert them into something more serious. They contain flowcharts, different visualizations, and prototyping. User testing tools come after creating a prototype. They show if your decisions and changes were good for improving user experience.
This article will present some of the best UX tools that you should try to achieve your previously set goals for your products.
User Interviews

User Interviews is a UX tool that helps companies find the audience for specific studies about some product before the development phase. It contains strong recruiting filters, screening features, scheduling participants, and arranging them for research. It saves time for the future and creates a list of contacts for improving the future experience.
The free version supports 100 contacts, while a personalized audience with more contacts costs $40 per session.
UXPressia

UXPressia is a UX tool that creates a customer journey map, creates a profile of potential buyers with essential details, and finds specific touchpoints to predict how they would interact with and use your website and product. This tool lets you export the map as different files and share them across the network. In addition, it integrates with other analytics tools.
It is free for one user.
Figma

Figma is a prototyping tool for creating a collaborative design that includes the whole design team. It has a simple interface for inserting different elements, codes, and animations to create vivid and dynamic prototypes. On top of that, it works in real time and tracks every change you or your team members make on the project.
It accepts comments and suggestions from others and helps the team make a better project much faster. Also, it lets you test the prototype for usability and see what could be improved. Finally, it includes CSS, so it saves you time and resources.
It has many pricing plans but is free for the first three projects.
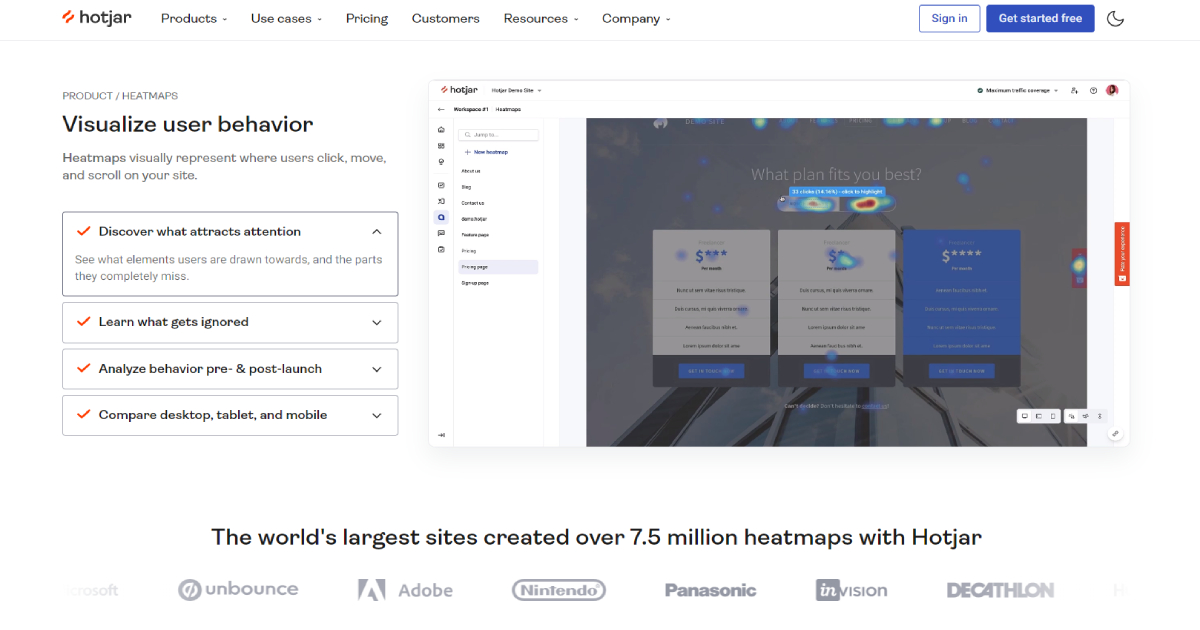
Hotjar Heatmaps

Hotjar Heatmaps is a UX tool that graphically shows how users go through your website. It uses different colors to represent where and how users click and spend the most time on your website. This tool is excellent for collecting data about actions to identify suggestions and improvement opportunities on your website.
Every heatmap has a meaning that helps you perfect the user experience.
It has many pricing plans, with a free plan based on page views.
Omniconvert
![]()
Omniconvert is a big package of tools, with a UX tool for A/B testing for eCommerce websites. It contains A/B tests, overlays, API access, and advanced segmentation. It tracks user behavior on your website and, based on that, helps you make improvements.
Omniconvert focuses on the user’s reactions to the design, their calls to action, and texts. Every test can be classified based on the users’ location, behavior, and other parameters.
Omniconvert has a long list of robust features, with a high price of $320 per month.
Conclusion
UX tools can help you better understand your users and continue improving your products. Selecting the best UX tools can save you time and money and strengthen your relationship with real users.
